在最新的前端开发中 Flutter、React 以及 Vue 都引入组件的概念了, 那么什么是组件?
组件就是封装好的 UI. 不管是自己写的,还是别人写的, 组件可以提高代码的复用性. 加强团队合作开发.
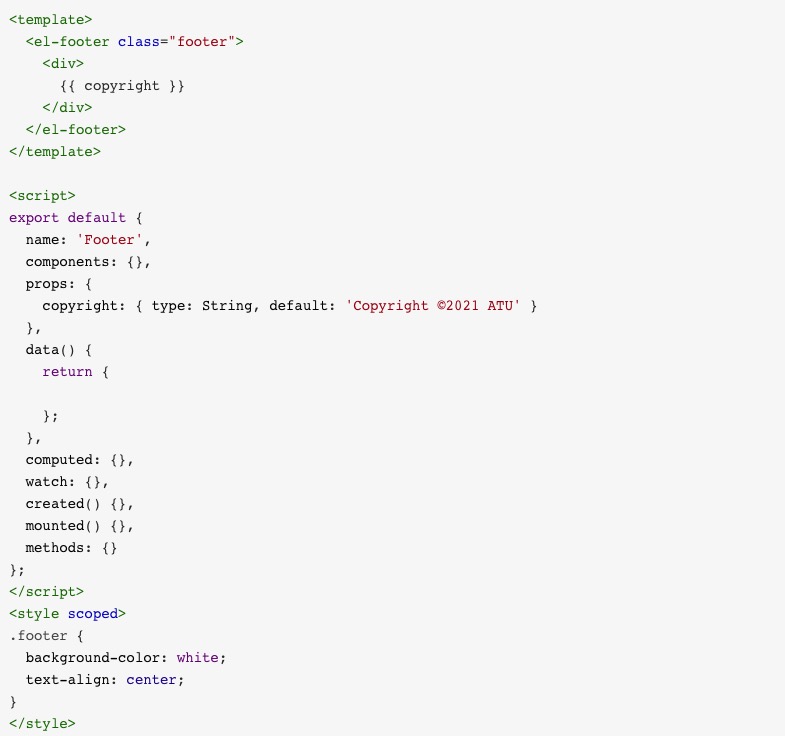
Vue 的组件简单写法

html 代码写在 template, js 代码写在 script, css 代码写在 style.
总之, 就是按格式写好组件, 与引入外部数据, 或发送数据给其它组件, 然后在需要的地方引入调用组件, 可以是局部,也可以是全局.
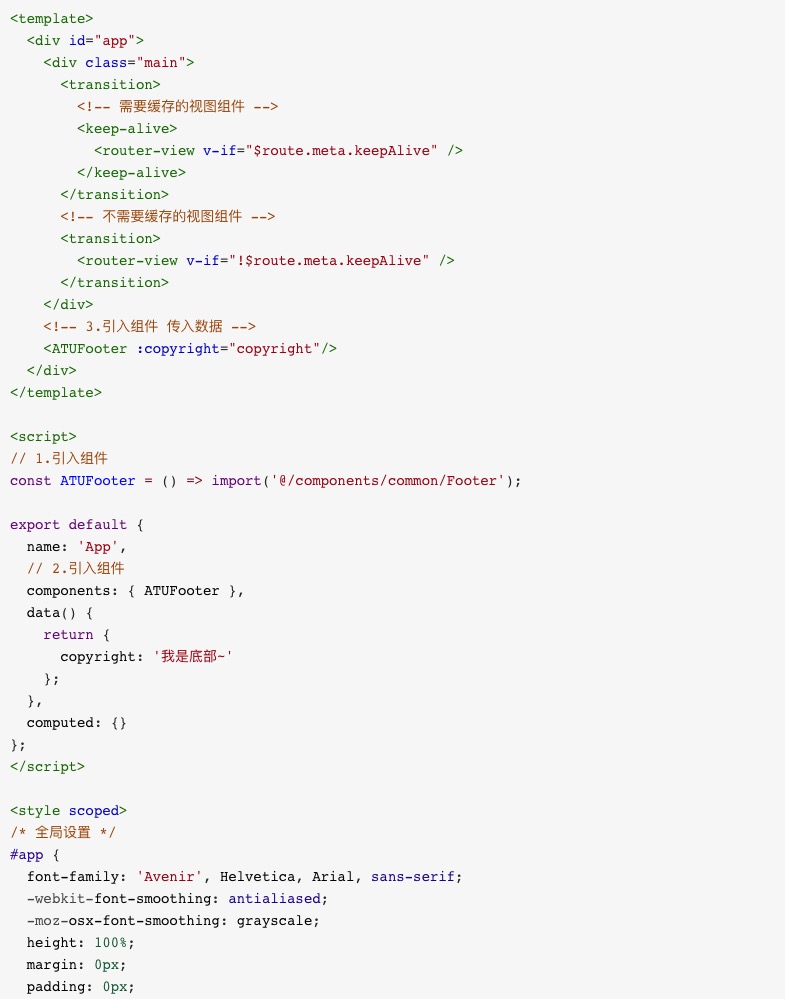
全局引入
import ATUFooter from './components/common/Footer';
Vue.component(ATUFooter)
new Vue({ el: '#app' })组件间数据传递
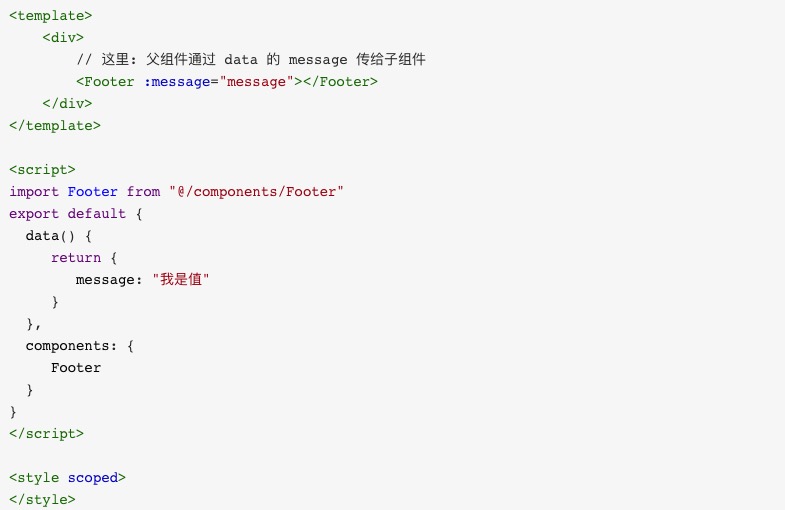
父组件转给子组件方法有 props、$ref、 $children、provide/inject等方式.
这里只介绍 props
父组件

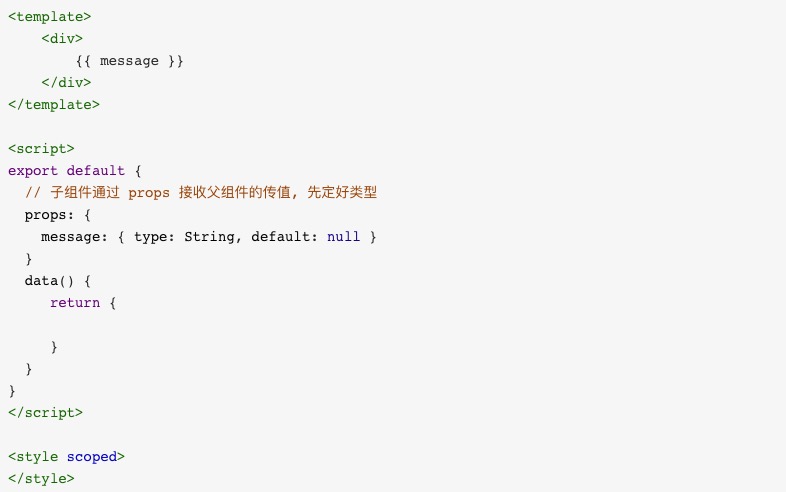
子组件

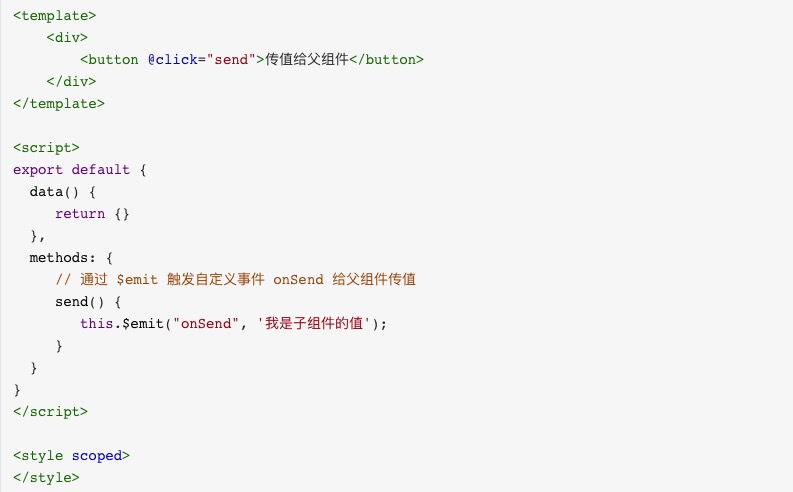
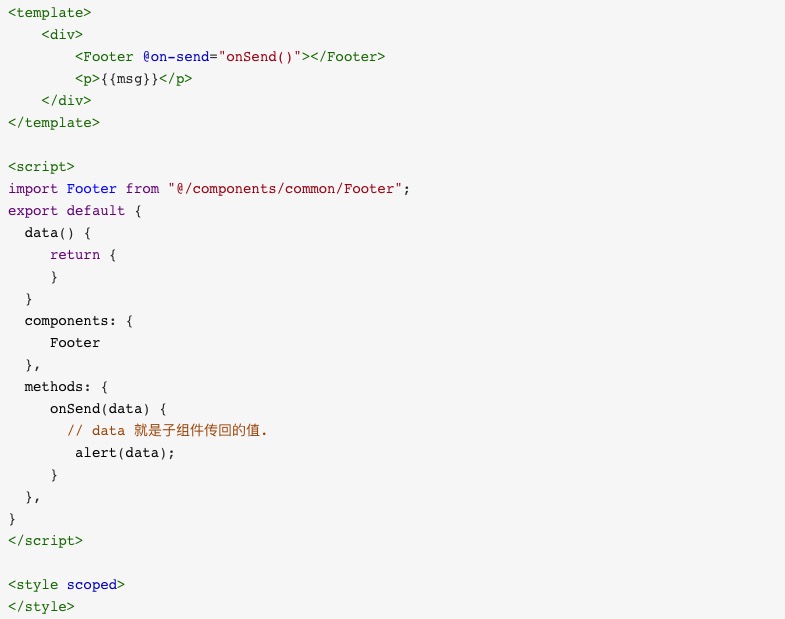
子组件给父组件传值
子组件通过可以 $emit $parent 给父组件传值
这里只说一下 $emit
子组件

父组件

总之, 在 Vue 中一切可以看成组件,一切可以都是组件. 组件组成一切.
-
原创文章,转发请注明,谢谢~


评论