一、 概述
1.1 Image Converter 简介
LVGL 官方的图片转换工具 lv_img_conv 用于将 .png 、 .jpg 格式的图片文件转换为 C 数组,进而使 LVGL 可以调用显示自定义的图片。此工具有在线版和离线版两个版本,这里先介绍在线版 lv_img_conv 的使用方法。
二、 Online Image Converter 使用
2.1 lv_img_conv 的使用
在线工具网址:https://lvgl.io/tools/imageconverter,打开网页后如下图。

图 1. 在线转换工具的使用
如上图,我们选择待转换的图片文件为 weather_cloudy.png,如下图 2 所示,生成的 .c 文件名与图片名保持一致,选择 True color with alpha 的颜色格式,此格式为带透明度的真色彩格式,不启用颜色抖动和大端格式,点击 Convert 即可转换。

图 2. 待转换的 png 文件
上面提到,转换时需要选择颜色格式,这个是转换之后 .c 数组的位图的颜色格式,下面对各颜色格式稍作介绍:
① 真彩色格式,其优点是显示出来的图片颜色丰富、不失真,但是占用存储空间大
- True color : 真彩色格式
- True color with alpha : 带有alpha 透明度的真彩色格式
- True color chroma keyed : 带有chroma keyed 透明度的真彩色格式
② 调色板格式,其优点是占用存储空间小,缺点就是颜色有限、不能显示太鲜艳的图片
- Indexed 2 colors : 当图片中的颜色种类不超过 2 种时,可以采用此格式
- Indexed 4 colors : 当图片中的颜色种类不超过 4 种时,可以采用此格式
- Indexed 16 colors : 当图片中的颜色种类不超过 16 种时,可以采用此格式
- Indexed 256 colors : 当图片中的颜色种类不超过 256 种时,可以采用此格式
③ 纯阴影格式,这类格式中的像素点只有 alpha 通道的数据,没有 R,G,B 等三个颜色通道的数据
- Alpha only 2 shades : alpha 通道占 1 位,每一个像素有 2 种阴影等级
- Alpha only 4 shades : alpha 通道占 2 位,每一个像素有 4 种阴影等级
- Alpha only 16 shades : alpha 通道占 4 位,每一个像素有 16 种阴影等级
- Alpha only 256 shades : alpha 通道占 8 位,每一个像素有 256 种阴影等级
④ 原始数据格式,当用到外部 png 解析库时,才会用到此类格式,它可以转换得到 png 图片的原始数据,而且是以 C 数组的方式存储在微处理器的内部 Flash 上,如果是把 png 图片直接放到外部存储介质上,如 SD 卡、U 盘等,那么就用不到此类格式了
- Raw : 原始数据格式
- Raw with alpha : 带有 alpha 透明度的原始数据格式
- Raw as chroma keyed : 带有 chroma keyed 透明度的原始数据格式
设置完之后点击“Convert”即可开始转换,转换完成后如下图所示,会看到一个 .c 文件。

图 3. 转换完成的 .c
这个文件里面包含了转换的图片数组等相关内容,文件最后有一个结构体,里面包含了图片的基本信息,如:高、宽、占用的字节数、颜色格式等,我们在工程中调用的位图就是通过它实现的。

图 4. 位图结构体
三、 在工程中调用位图
将生成的位图 .c 添加到工程中,并在需要调用该位图数组的文件中声明位图的结构体,比如 extern const lv_img_dsc_t weather_cloudy;
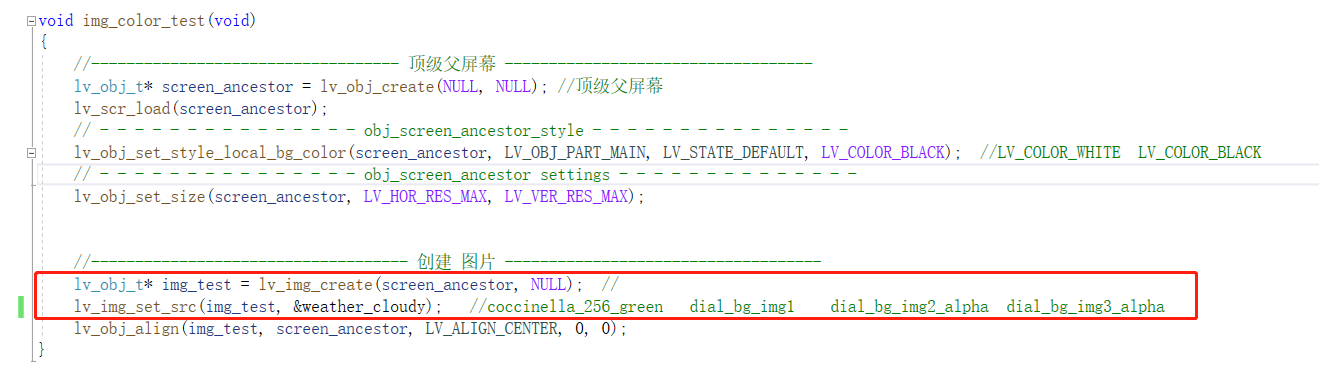
然后,可直接在代码中调用位图,如下图。

图 5. 调用图片
运行结果如下,两种方式均可实现字体字符的显示。

图 6. 图片显示效果
四、参考资料
(1)LVGL 官方文档 :https://docs.lvgl.io/master/widgets/core/img.html
(2)PDF 文档《正点原子 littleVGL 开发指南》