一、前言
笔者最近在进行手表的菜单界面设计,中科蓝讯 BT8958B SDK 中移植了 LVGL 7.11.0 版本的图形库,下面我将和大家分享通过 List 控件去完成一个简单菜单的设计。
二、List 控件介绍
1.1 List 控件简介
List 控件由 Page(页面)和 Button(按钮)构建的。List 对象创建时本身就可以作为一个 Page(页面),而 Button(按钮)包括一个图标(或图像)和一个 Label(标签)。当设置列表显示大小后,当列表比设置显示的长度更长,可以进行滚动。
1.2 List 样式
1.2.1 Page 样式
- LV_LIST_PART_BG 为 List 的背景样式设置。
- LV_LIST_PART_SCRL 为可滚动对象设置。
- LV_LIST_PART_SCRLBAR 为绘制滚动条的背景虚拟部分。
- LV_LIST_PART_EDGE_FLASH 可设置滑动到边缘后的背景虚拟部分的绘制样式。
此处不对样式设置部分进行展开,后面将结合实际的应用部分进行讲解。
1.2.2 Button 样式
List 中的 Button 只有一个主要样式 LV_BTN_PART_MAIN 设置,对应的背景样式部分。
图 2-1 lv_page.h 中背景样式
在 LVGL 库中 LV_BTN_PART_MAIN 中即对应 LV_LIST_PART_BG,可通用。
三、List 应用
3.1 创建 List 对象
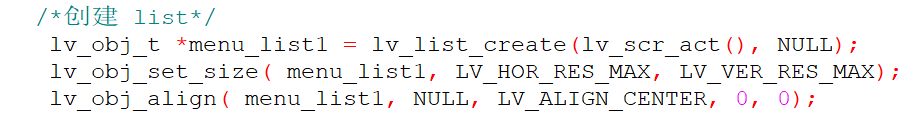
 图 3-1 创建 List 对象
图 3-1 创建 List 对象首先通过 lv_list_create(lv_scr_act() , NULL) 函数创建一个 List 父类对象在屏幕上,接着通过 lv_obj_set_size(obj,w,h) 函数设置 List 对象的大小,再通过 lv_obj_align(obj, base, align, x_ofs, y_ofs) 函数设置对齐方式和坐标偏移,这里设置为 LV_ALIGN_CENTER 中心对齐,不偏移。
3.2 添加 Button

图 3-2 图标、标签数组存放
此处,笔者采用数组的形式存放需要 Button 中的图标和标签。

图 3-3 在 List 上添加 Button代码
首先声明一个对象 list_btn ,用 lv_list_add_btn(list, img_src, txt) 函数为 menu_list 对象添加 Button, 如图 3-3 所示,设置好 list 对象,图片路径以及标签,即完成一个菜单界面的显示。

图 3-4 创建菜单界面显示效果
创建后的菜单界面效果如图 3-4 所示,Button 的宽度会根据对象的宽度设置为最大,高度会根据内容自动调整。

图 3-5 滑动显示效果
如图 3-5 所示,此时的列表长度已超过设置的列表显示长度,可进行上下滑动,滑动时会出现滑动条。
3.3 样式设置
设计者可根据需要根据 1.2 中所说的样式进行设置,下面以边框隐藏为例,进行 List 以及 List 中 Button 的边框隐藏设置。如图 3-4 所示,默认情况下,List 和所添加的 Button 都会有对应的边框,可通过样式进行设置。

图 3-6 设置 menu_list1 边框为透明
在 3.1 创建完 List 对象后可进行如图 3-6 的边框不透明度设置。不透明度可根据所需效果进行不透明度的百分比设置,LV_OPA_TRANSP 表示设置边框颜色为完全透明。

图 3-7 menu_list1 及 list_btn 边框颜色透明效果
同理,再对 List 中的按键边框颜色透明度进行设置后,效果如图 3-7 所示。更多样式的设置可根据需要找到对应的样式设置函数进行设置,此处样式设置就先介绍到这里。
3.4 事件添加

图3-8 为各按键添加同一个事件处理函数
List 控件添加按键后,支持通过 lv_list_get_btn_index(menu_list1, obj) 函数获取按键编号,故可对多个按键添加同一个事件处理函数。

图3-9 按键事件处理函数
在同一事件触发下,如图 3-9 内容所示,在点击后释放的事件下,根据按键的不同编号即可判断哪个按键被点击后释放,从而进行不同的操作。
四、结语
以上就是基于中科蓝讯 BT8958B SDK 通过 LVGL List 控件完成菜单界面的全部内容,菜单界面的美化可通过样式进行设置,按键事件的内容,可参考图 3-9 代码进行补充与完善。感谢大家的阅读。
五、参考资料
评论
lixh
4 个月前